Wishon
Non Profit Charity HTML Template
Created : 20/01/2023By : Pixydrops
Support : Email Us
Thank you for purchasing Wishon - Non Profit Charity HTML Template . If
you
have
any questions that are beyond the scope of this help file, please feel free to email, via my
user page contact form or put a ticket at Support Center .
Thankyou so much!
Template Features
- Clean & Simple Design
- Advance Bootstrap 5.x Framework
- HTML5 & CSS3
- CSS3 Animations
- Fully Responsive Design
- All files are well commented
- Crossbrowser Compatible with IE10+, Firefox, Safari, Opera, Chrome
- Extensive Documentation
HTML Structure
The html template uses Latest Bootstrap v3.3.4 with valid HTML5 tags. This theme is a responisve layout with 4 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
Basic Grid HTML
For a simple two column layout, create a .container and add the appropriate number of .col-md* columns.
Given this example, we have .col-md-4 and .col-md-8, making for 12 total columns and a complete row.
......
Nesting Columns
To nest your content with the default grid, add a new .container and set of .col-md* columns within an existing .col-md* column. Nested rows should include a set of columns that add up to the number of columns of its parent.
Level 1 columnLevel 2Level 2Level 2 column
CSS Files and Structure
Mainly three main CSS files are used in this theme. The first one bootstrap.css, second one is style.css which for this template and third one is responsive.css to control responsive layouts.
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
These are the css files that are loaded into templates in top of style.css file labled as imported css.
@import url(bootstrap.min.css);
@import url(bootstrap-select.min.css);
@import url(owl.carousel.css);
@import url(owl.theme.default.min.css);
@import url(nouislider.css);
@import url(nouislider.pips.css);
@import url(jquery.bootstrap-touchspin.css);
@import url(magnific-popup.css);
@import url(animate.min.css);
@import url(hover-min.css);
@import url(../plugins/fontawesome-5/css/fontawesome-all.min.css);
@import url(../plugins/icofont/css/icofont.css);
@import url(../plugins/Wishon -icon/style.css);
Fonts
By default, the template loads this font from Google Web Font Services, you can change the font with the one that suits you best.
@import url(https://fonts.googleapis.com/css?family=Quicksand:200,300,400,600,700,800,900);
Jquery and javascript
This theme imports three types of Javascript files.
- jQuery
- Custom scripts (custom.js)
- Some plugins
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. There are a few functions worth looking over.
In addition to the custom scripts, I have implemented few "tried and true" plugins to create the effects. This plugin is packed, so you won't need to manually edit anything in the file. The only necessary thing to know is how to call the method
These are the JS files that are loaded into templates in end of the Body Section.
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/isotope.js"></script>
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/waypoints.min.js"></script>
<script src="js/jquery.counterup.min.js"></script>
<script src="js/wow.min.js"></script>
<script src="js/jquery.easing.min.js"></script>
<script src="js/custom.js"></script>
Google Map Settings
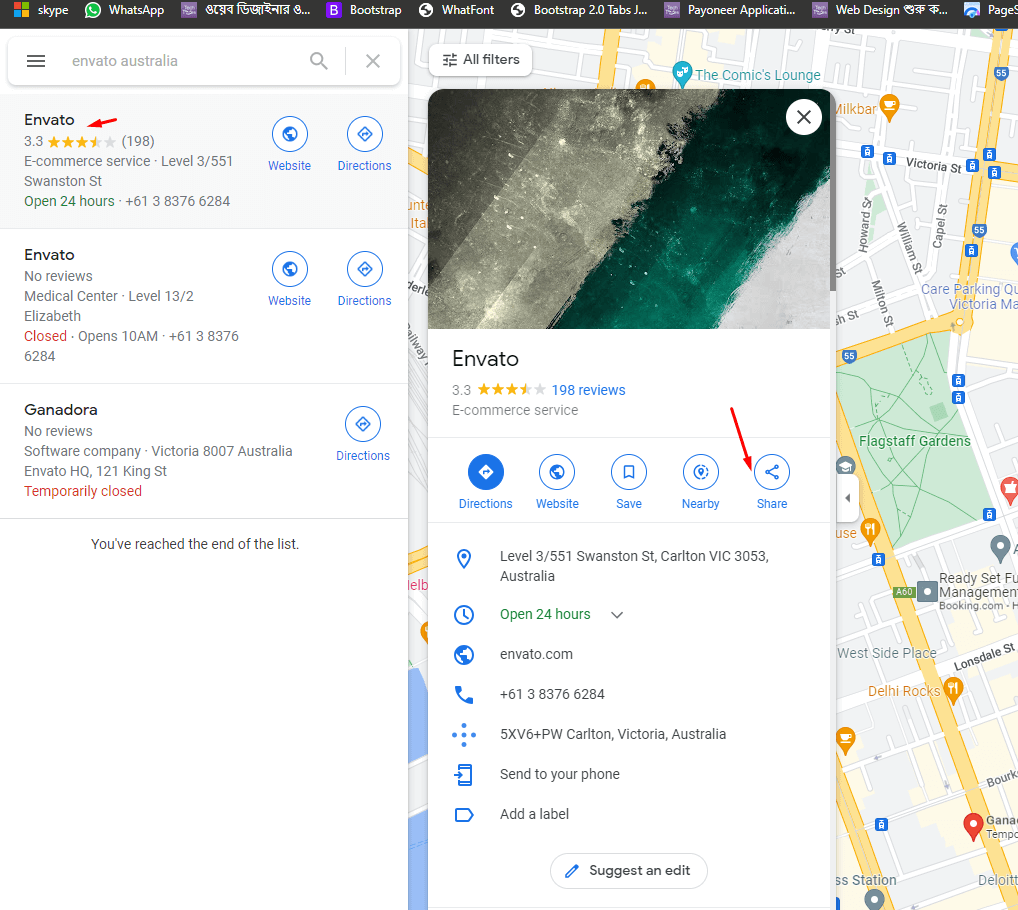
We used embed google map with ifram to get your map iframe code go to Google Map Then search your desire location See screenshot below

After That click to Location name and click on share see screenshot below

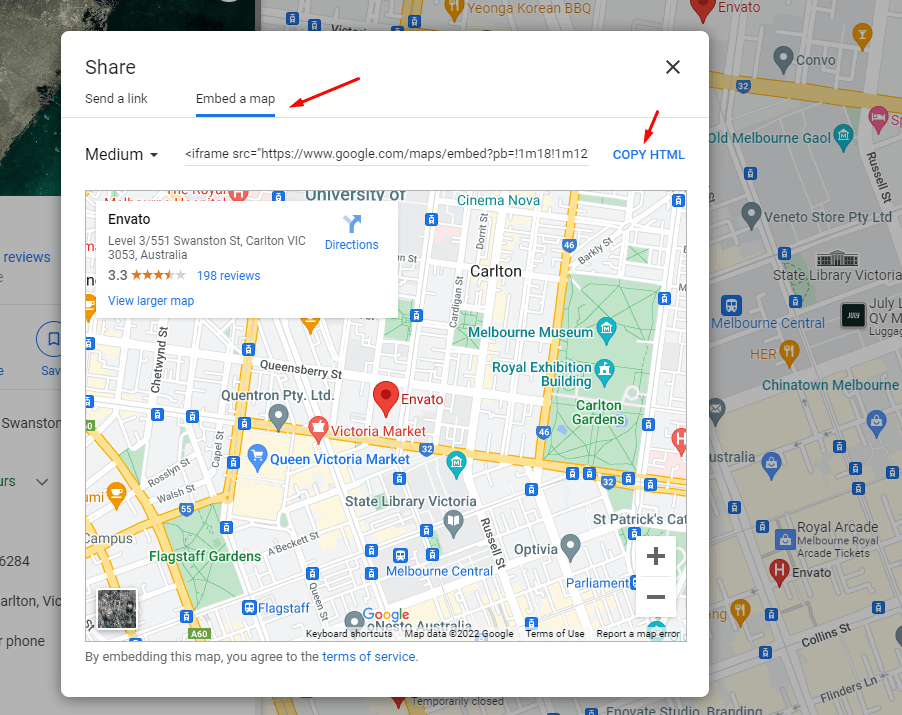
Then Click on Embed a map & copy the HTML

Mailchimp Settings
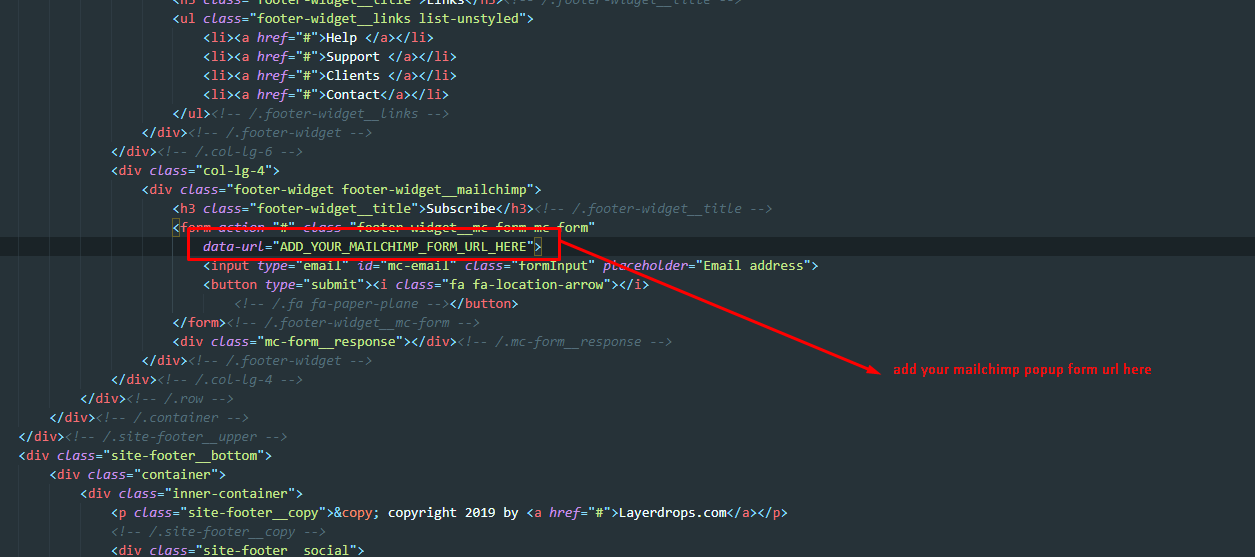
We have added an attractive and fully functional Mailchimp form. You need to update the Mailchimp api and list id.
You have to add mailchimp popup form URL. You can find mailchimp dashboard

Contact Form Settings
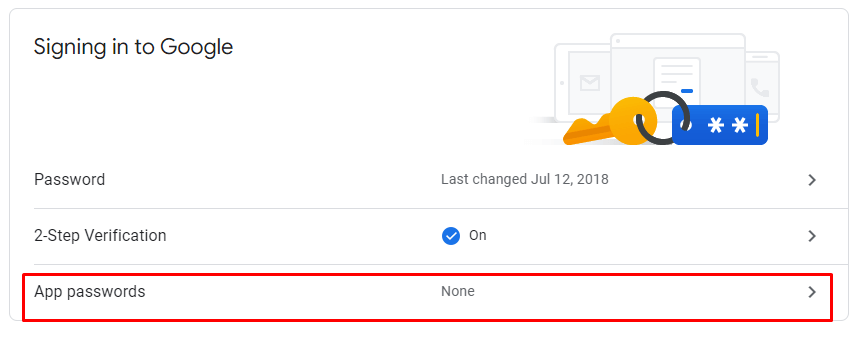
We have added an attractive and fully functional contact form. We used PHP Mailer with Google SMTP Service. You have to add your gmail email and App Password to get email to your inbox. You must have to enable 2 step verification in your gmail then you have to create an app password from Your Google account manager From There click on App passwords. See screenshot Below:

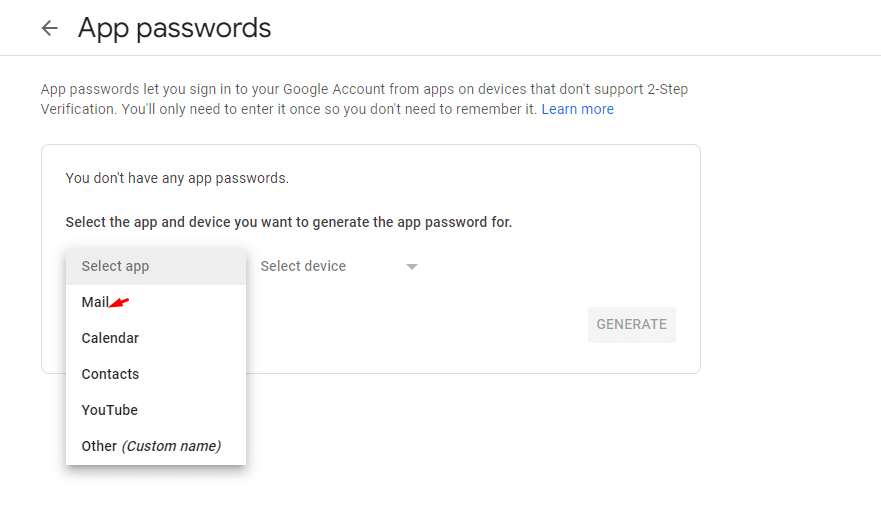
After that They may ask you to login then you will get A Password Manager Form There you have to Select App (Mail) and device (Other Custom Name) Follow Screenshot below

Give The name like InsurHTML SMTP Credentials

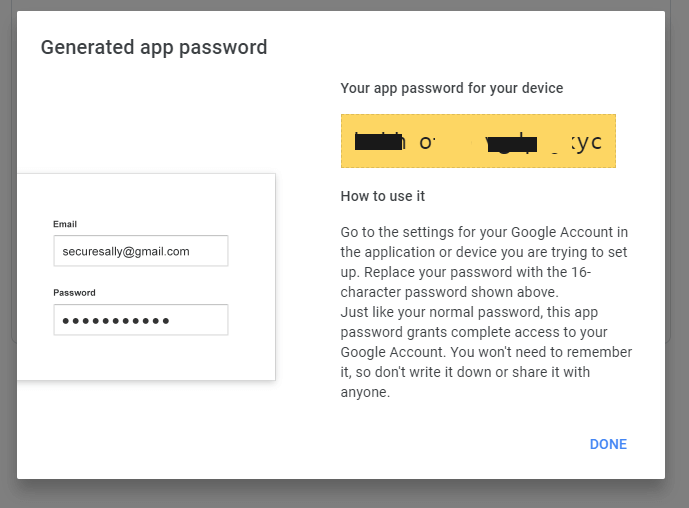
After That Click on Generate And Then You Will Get Your SMTP Password


Now You have to fill up the credentials to your project sendemail.php Can be located at assets/inc/sendemail.php
Now Add your gmail email address and password (App Password Which Generated Before) to SMTP_EMAIL & SMTP_PASSWORD see screenshot below.

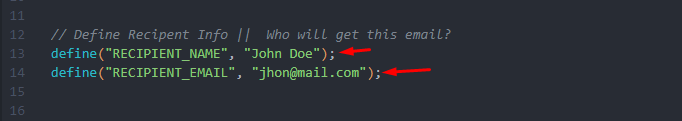
Then Update the RECIPIENT_EMAIL and RECIPIENT_NAME Where you will get that email You can give same gmail or other email here to get your user emails.

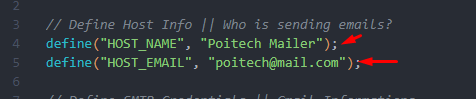
Also There is some recommended info you should update to match the site information like HOST_NAME, HOST_EMAIL

The Most important Thing is You have to give Google SMTP credentials other wise it will not work.
Tutorial
LOGO
Lets start updating the template. Open index.html file and follow the steps.
Most of the updates are same for all pages. So will explain once here.
<img src="img/logo.png" alt="Awesome Image"/>
Replace "images/logo.png" with your logo image url source or website name .
NAVMENU
This is the basic structure.
Add your own menu item to that ul li item. and if you want to add dropdown menu just make a nesting ul li with class of sub-menu
FOOTER COPYRIGHT
replace "© Copyright Wishon 2023 . All right reserved." with the copyright info.
Sources and Credits
Fonts Used int the template are google fonts, you can find theme on Google Fonts API
Fonts Used are :
File Used For Animation Effects :
hover.css (in css Folder)
animate.css (in css Folder)
Sliders Used Are :
Plugins Used Are :
Magnific Popup (can be located in js folder)
jQuery Validation (can be located in js folder)
jQuery Circle Pogress (can be located in js folder)
Bootstrap Select (can be located in js folder)
isotope (can be located in js folder)
Gmap.js (can be located in js folder)
FontAwesome Icons (can be located in plugins folder)
Icofont Icons (can be located in plugins folder)
Every Code is properly commented for Editing Ease.Support
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have any queries, please feel free to contact us at Support Center.
Email Us at : Pixydrops